サイトを紹介する際に、URLだけだと寂しいので、そのサイトのサムネイル画像(スクリーンショット画像)を掲載する機会も多いです。
ブログを書く際に、1記事で1、2サイトくらいのサムネイル画像(スクリーンショット画像)を作成する分には特に手間ではありませんが、たくさんあると面倒になります。
今回は、サイトURLのサムネイル画像・スクリーンショット画像を自動作成する方法を紹介します。
WordPress提供のスクリーンショット取得APIの利用で自動で作成
WordPressユーザーは今はとても多いですね。WordPressのサイトではなくても、WordPressの会社が提供しているスクリーンショット取得APIを利用することで自動でサムネイル画像(スクリーンショット画像)を作ることができます
https://s.wordpress.com/mshots/v1/【サイトURL】
例えば、このブログなら
s.wordpress.com/mshots/v1/https://www.miyukiblog.com/
こうなります。
縦横のサイズを指定したい場合は下記です。
https://s.wordpress.com/mshots/v1/【サイトURL】?w=【横幅】&h=【高さ】
この部分を変更します。
例えば、横幅を400ピクセル✕高さ300ピクセルにしたいのであれば
s.wordpress.com/mshots/v1/https://www.miyukiblog.com/?w=400&h=300
このように修正します。
▼実際に取得した画像はこちらです。
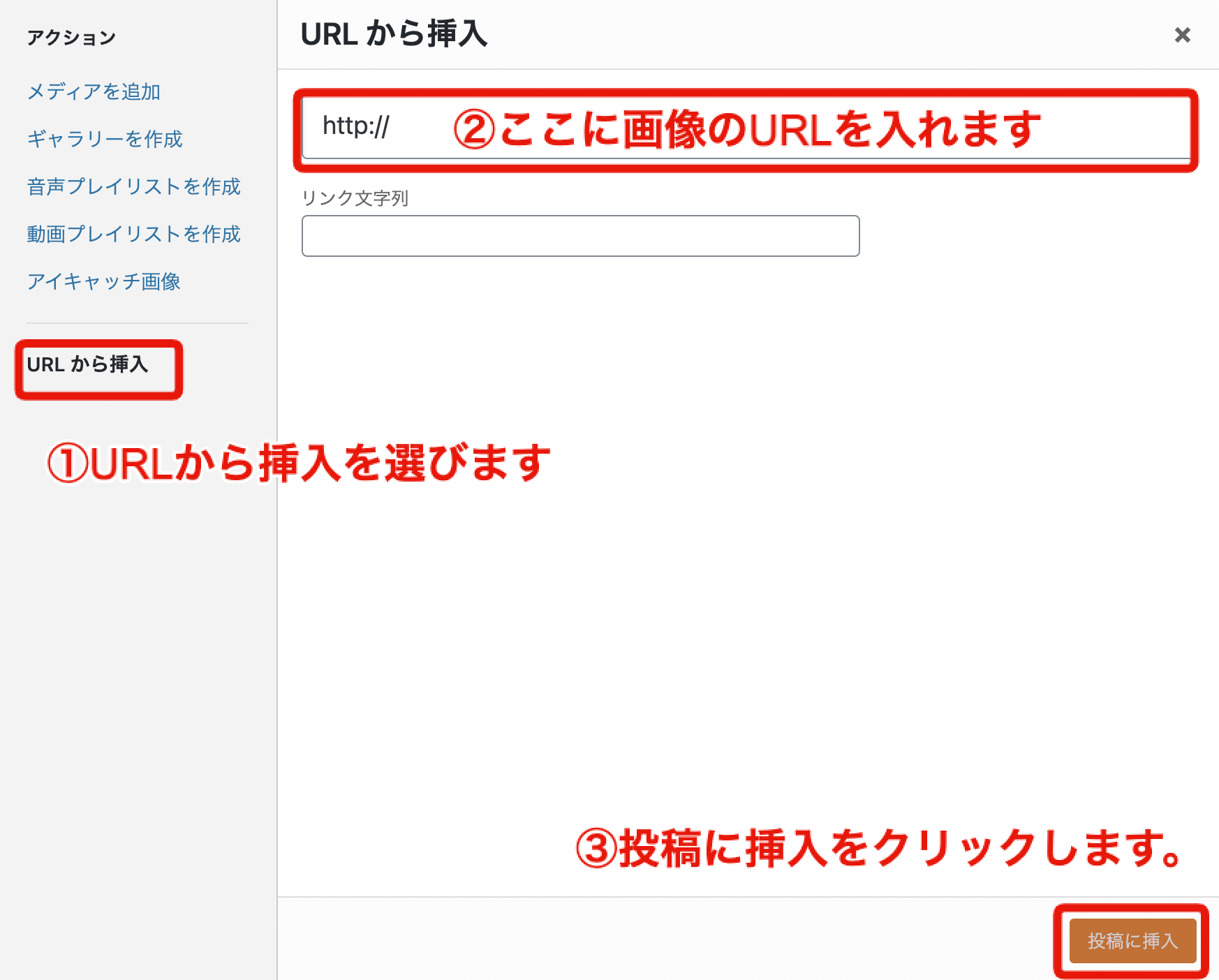
WordPressサイトに取得したURLで上記のようにブログ記事に掲載する方法は
普通に投稿の「メディア追加」一番下の「URLから挿入」を選択します。
プロフィール
-
こんにちは、三重県四日市出身です。ネットショップやWordPressなどの制作やコンサルやセミナー講師等で教えています。このブログは最近雑多になってしまったため、備忘録として色々書いています。
■ はっちゃんセミナー
最新記事一覧