昨日と今日は、渋谷でWordPress中級編の研修の講師でした。
中級の1日目はJetpack以外にもプラグインを色々と設定しました(バックアップ・セキュリティなどなど)
そこで、今回のブログでは
様々な機能のあるJetpack(ジェットパック)プラグインを
WordPress初心者でも分かりやすいように紹介します。
他のプラグインと異なり、Jetpack(ジェットパック)プラグインは
WordPress.com への登録(無料)が必要ですので、少し迷う方もいると思います。
まずは、Jetpackプラグインをインストール
プラグイン > 新規追加 > 「Jetpack」を検索 >インストールして有効化します。

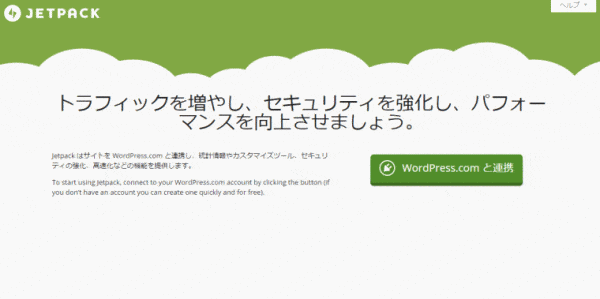
するとJetpackの画面が

このように、表示されます。
緑のボタンの「WordPress.com と連携」をクリックします。
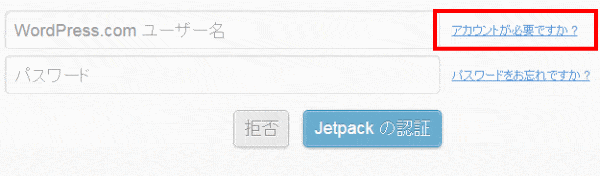
WordPress.com のユーザー名とパスワードを求められますが
初めて使う方はWordPress.com のアカウントを持ってませんので

右の「アカウントが必要ですか?」をクリックします。
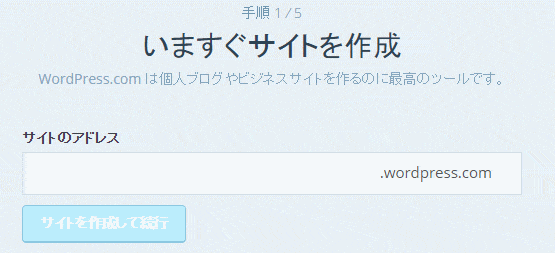
WordPress.com の登録フォームです。

お好きなサイトアドレスを入力します。
他の方が利用されていると使えないため、半角英数字を組み合わせてください。

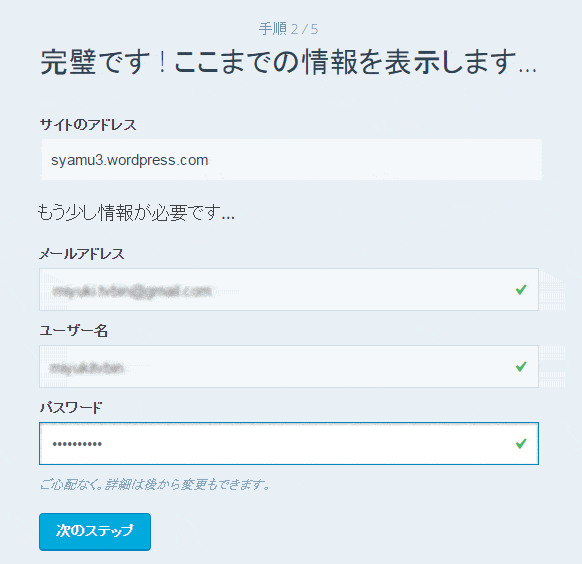
メールアドレスとユーザー名とパスワードを入力します。

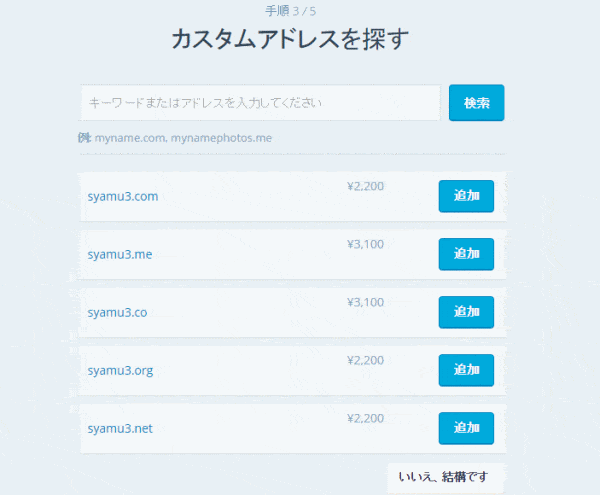
次に、「ご一緒にドメインはいかがですか?」と言われますが
今回は、WordPress.com のアカウントが必要なだけですので
「いいえ結構です」をクリックします。

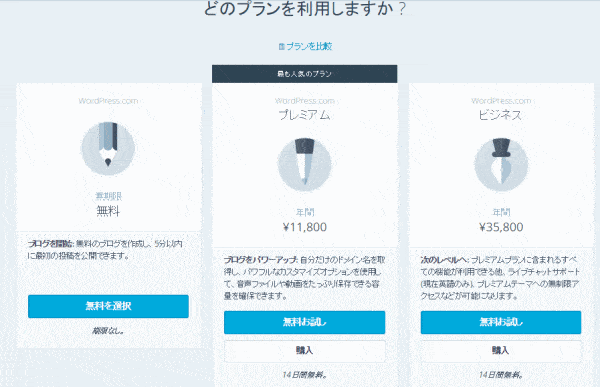
プランを選択しますが、
もちろん、ここは「無料を選択」してください。

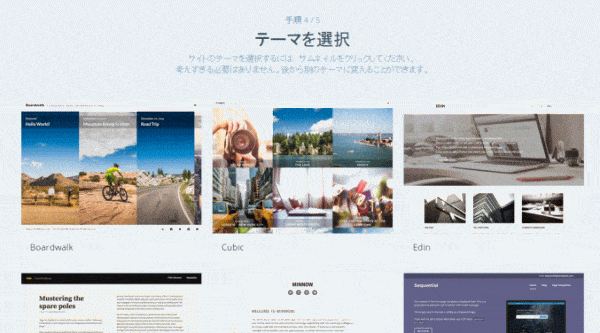
テーマ選んでね、ページが表示されますので
これは何でもいいので(後から変更もできますので)、フィーリングで
適当に選びます。

はい!登録完了です。
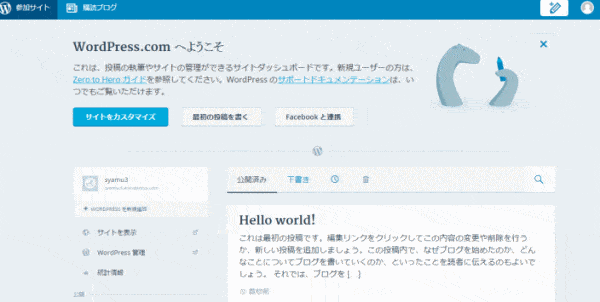
次に、WordPressの管理画面のJetpackに戻ります

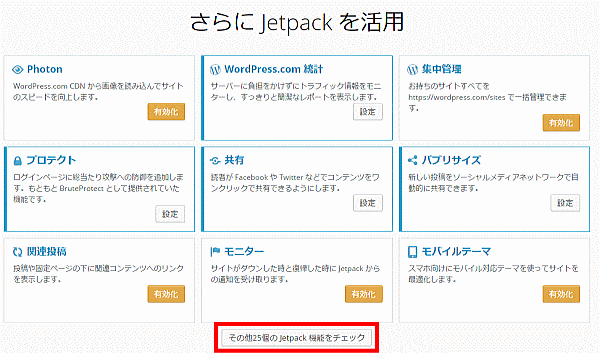
Jetpackはたくさんの機能がありますので、
「その他25個のJetpack機能をチェック」をクリックします。
あとは、必要な機能を「有効化」すればOKです。
2個目、3個目のWordPressサイトでJetpackを利用するには
複数のWordPressサイトをお持ちの場合は、1つのWordPress.com のアカウントで
Jetpackプラグインが利用できます。
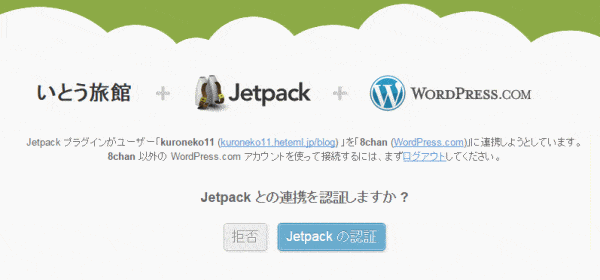
その場合は、Jetpackプラグインをインストールすると

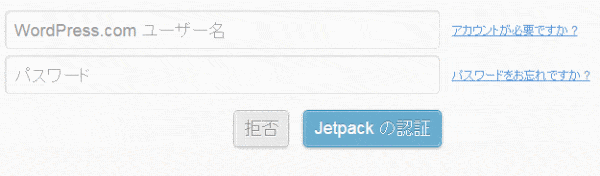
このような画面が表示されますので、
そのまま「Jetpackの承認」ボタンをクリックするだけで
設定が完了します。
もし、この画面が表示されていない場合には

すでにお持ちのWordPress.comユーザー名とパスワードを入力して
「Jetpackの承認」をクリックします。
プロフィール
-
こんにちは、三重県四日市出身です。ネットショップやWordPressなどの制作やコンサルやセミナー講師等で教えています。このブログは最近雑多になってしまったため、備忘録として色々書いています。
■ はっちゃんセミナー
最新記事一覧